网站流量分析工具——Umami
前言:根据官网介绍:Umami是一个自托管的网络分析解决方案。简单来说就是站点流量统计工具,个人也是第一次接触,参考了官网和他人的搭建教程,总结了如下步骤。如有错误,欢迎指正!
Umami官网链接:https://umami.is/ ;文档:https://umami.is/docs/getting-started
第三方教程:https://cloud.tencent.com/developer/article/1884401 ;https://blog.laoda.de/archives/umami

1.创建Umami文件夹
cd ~
mkdir -p ~/data/docker_data/umami
cd ~/data/docker_data/umami2.使用docker-compose安装
vim docker-compose.yamlversion: '3'
services:
umami:
image: ghcr.io/umami-software/umami:postgresql-latest
ports:
- "3000:3000"
environment:
DATABASE_URL: postgresql://umami:umami@db:5432/umami
DATABASE_TYPE: postgresql
HASH_SALT: replace-me-with-a-random-string
depends_on:
- db
restart: always
db:
image: postgres:12-alpine
environment:
POSTGRES_DB: umami
POSTGRES_USER: umami # 数据库用户
POSTGRES_PASSWORD: umami # 数据库密码
volumes:
- ./sql/schema.postgresql.sql:/docker-entrypoint-initdb.d/schema.postgresql.sql:ro
- ./umami-db-data:/var/lib/postgresql/data
restart: always3.服务器防火墙开放3000端口

4.运行Umami
docker-compose up -d经实际测试,拉取这个镜像速度有些慢。
成功:

5.访问Umami
iP+端口号3000就能访问或者http+你的域名:3000;默认用户名:admin,密码:umami;
进去之后右上角设置语言:

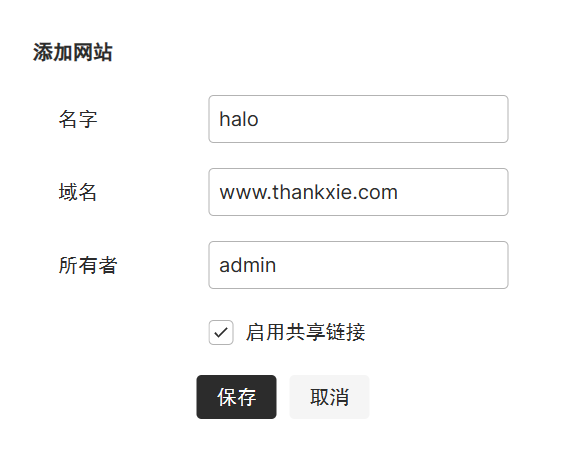
添加站点,例如我的:

获取共享链接:

6.Halo启动Umami插件
注意:填入共享链接,站点id对应的是跟踪代码中data-website-id


7.解决CORS和CSP错误
Umami使用Nginx反代时,会导致CORS和CSP错误;
这里参考的是官方解决方案:https://github.com/halo-sigs/plugin-umami
server{
listen 443 ssl http2;
server_name 域名;
#...添加的代码
add_header Access-Control-Allow-Origin 'https://你的网站域名';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
add_header Content-Security-Policy 'frame-ancestors 你的网站域名';
#...
location / {
#...添加的代码
proxy_hide_header 'Access-Control-Allow-Origin';
proxy_hide_header 'Content-Security-Policy'
#...
}
}我的反向代理参考代码:
# 反向代理参考代码
location / {
proxy_pass http://127.0.0.1:3000/;
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
proxy_hide_header 'Access-Control-Allow-Origin';
proxy_hide_header 'Content-Security-Policy';
}重启nginx后,此时打开工具Umami插件,正常显示:



